RSS全订阅教程
如今纷繁复杂的消息让人无法集中时间去阅读,同时中心化的算法让人得到的都是同质的消息内容,你爱什么就给你推送什么,各家平台又各自为伍,互不相通,知乎只能在知乎上看,公众号只能微信看。因此本文的内容是让你专注于你喜欢的内容,集合各家平台,去中心化,去算法化。
1.简介
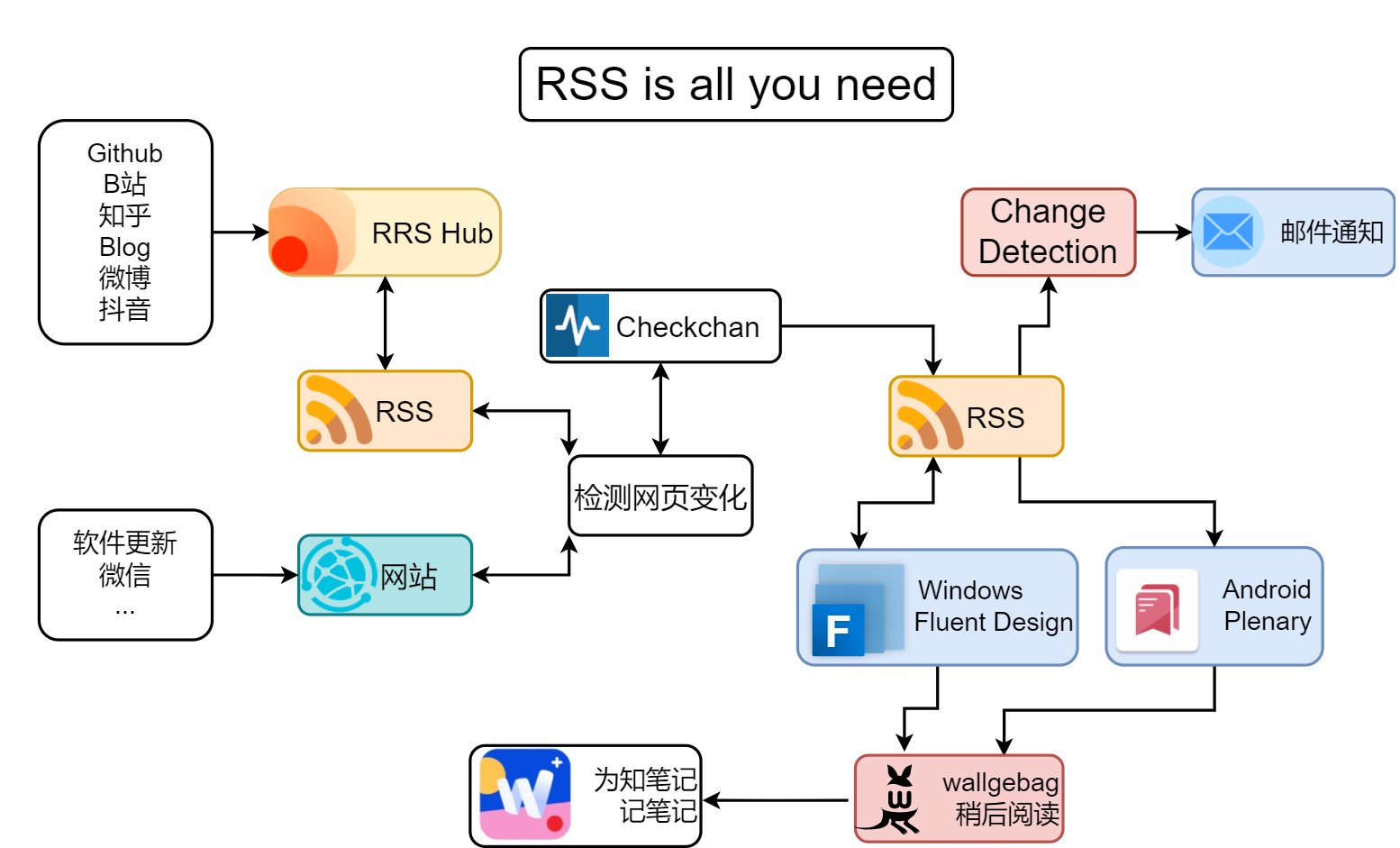
使用RSS订阅的整体架构如下:

除了部分软件内无法获取的信息,任何能从网页中获得的信息均可以通过这种方式获得推送。
首先看消息的来源,消息的来源主要是两个方面,一个是可以转化为rsshub订阅的内容,另一个是无法转化的。可以转化的直接采用读取rss数据加速网页的获取,无法转化为rss的只能读取网页内容。
获取的内容发送给这套系统的中心,即checkchan,一款用于检测网页元素发生变化的浏览器插件。他可以将检测到的变化以rss的形式发送给一个php程序,通过php程序生成一个rss链接供订阅使用。
生成的订阅可以使用changedetection定时获取变化的数据然后通过邮件发送。或者采用rss订阅工具进行订阅。订阅的内容同样可以实时观看,如果没时间读,那么就直接放入wallabag稍后阅读。或者比较好的文章也可以。
最后wallabag的文章可以直接复制到wiznote永久存留。
本文使用了以下的docker容器:
dgtlmoon/changedetection.io - Docker Image | Docker Hub
diygod/rsshub - Docker Image | Docker Hub
easychen/checkchan - Docker Image | Docker Hub
2.安装指南
2.1checkchan的安装
安装教程见:
checkchan-dist: 监测网页内容变化,并发送异动到微信。亦支持http status、json和rss监测。配合自架云端,关电脑后也能运行。 (gitee.com)
可以采用docker-compose.yml安装
version: '3'
services:
chrome:
image: easychen/checkchan:latest
volumes:
- "/home/lighthouse/docker_data/checkchan/data:/checkchan/data"
#这个目录主要是为了能够保存数据或者上传数据
- "/home/lighthouse/docker_data/checkchan/download:/root/Downloads"
environment:
- "CKC_PASSWD=woainia."
- "VDEBUG=OFF"
- "VNC=ON"
#- "WIN_WIDTH=414"
#- "WIN_HEIGHT=896"
#- "XVFB_WHD=500x896x16"
- "API_KEY=woainia."
- "ERROR_IMAGE=NORMAL" # NONE,NORMAL,FULL
#- "SNAP_URL_BASE="
#- "SNAP_FULL=1"
- "TZ=Asia/Chongqing"
# - "WEBHOOK_URL=http://..." # 云端 Webhook地址,不需要则不用设置
# - "WEBHOOK_FORMAT=json" # 云端 Webhook POST 编码,默认是 Form
ports:
- "5900:5900"
- "8080:8080"
- "8088:80"
也可以采用docker命令安装
docker run -d -p 8088:80 -p 8080:8080 -p 5900:5900 -v /home/lighthouse/docker_data/checkchan/data:/checkchan/data -v /home/lighthouse/docker_data/checkchan/download:/root/Downloads -e API_KEY=woainia. -e VDEBUG=OFF -e VNC=ON -e SNAP_URL_BASE=http://localhost:8088 -e CKC_PASSWD=woainia. -e TZ=Asia/Chongqing easychen/checkchan:latest
安装完成可以使用noVNC直接连接:
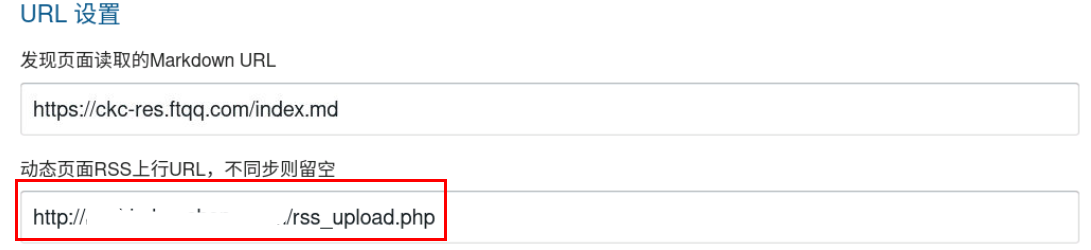
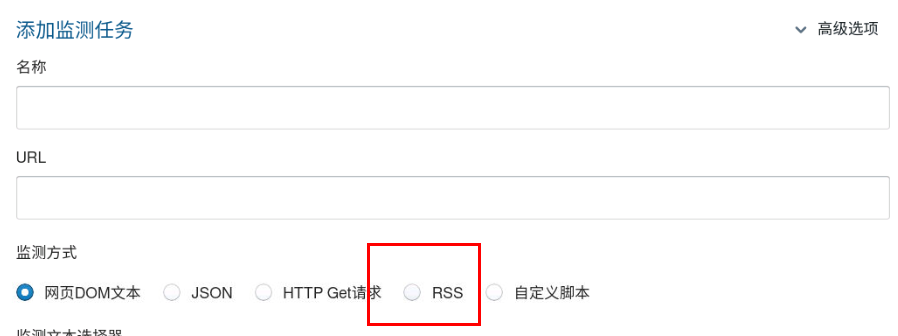
需要设置的地方只有一个,也就是让checkchan直接能上传rss到指定的服务

这个PHP可以从gitee仓库中下载,也可以在这里下载
该文件是一个php文件,当checkchan调用它时生成一个rss.xml文件,当然这个文件可以放在你搭建的任意一个网站上,也可以用群晖的web stsation或者宝塔面板做一个网站。
当网页元素发生变化时,那么checkchan就会生成相应的rss.xml文件就可以进行订阅。
2.2数据的来源RSSHub
RSSHub 是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容。
官网:
说白了RSSHub就是一个可以将网站信息转化为Rss信息的一个工具,当发生订阅访问时,RSS可以产生相对应的数据。
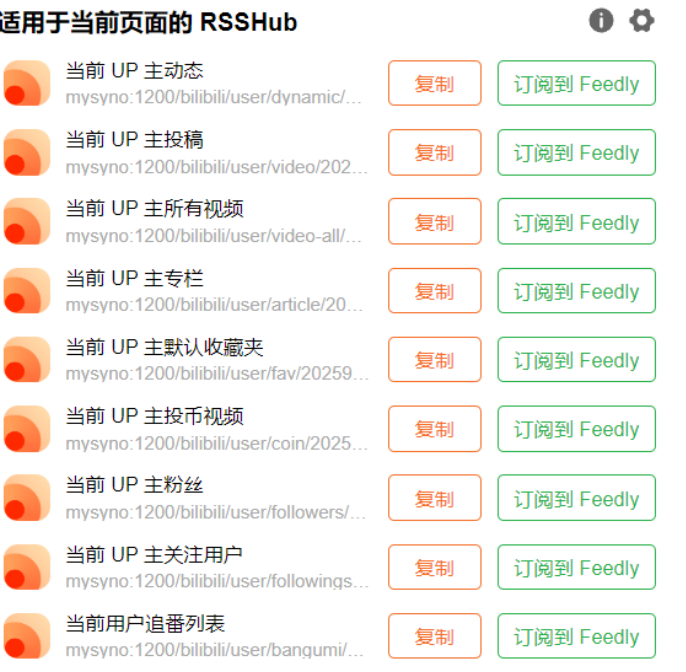
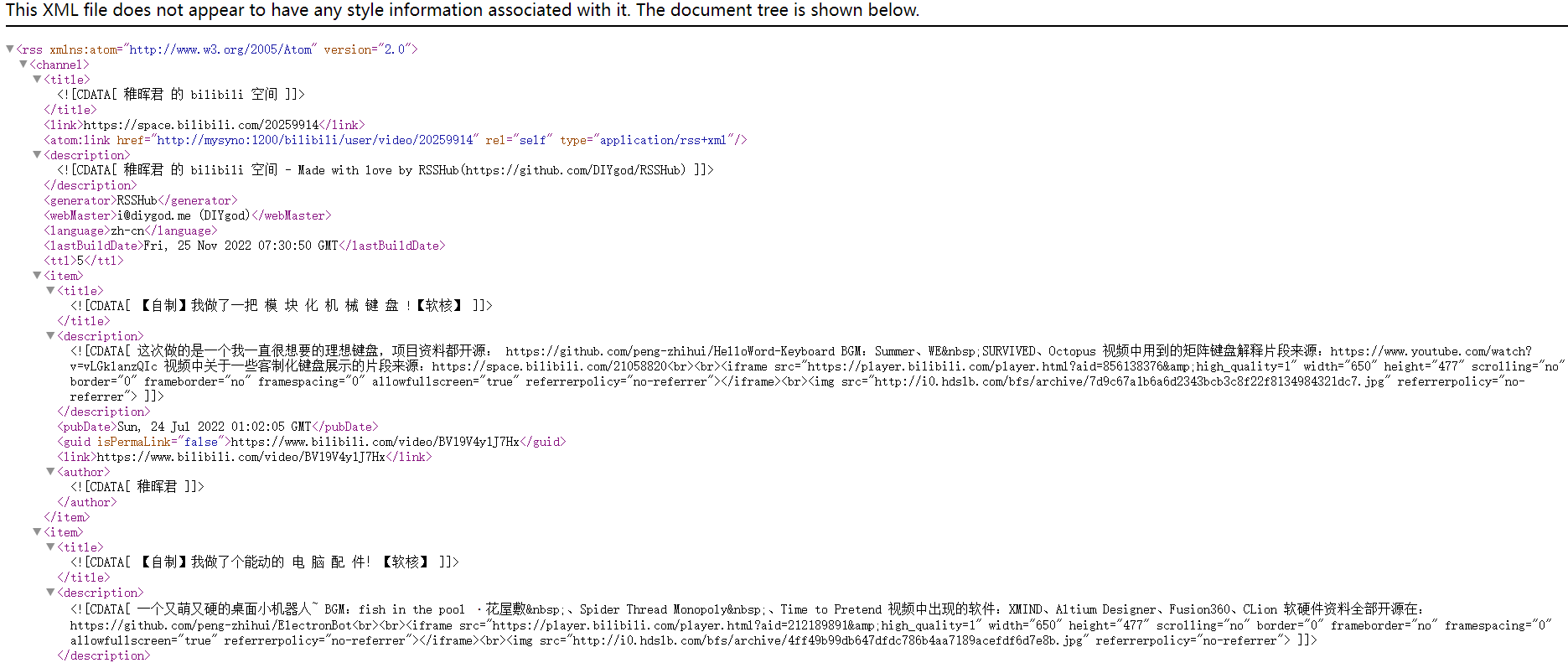
拿B站来说:

比如点开投稿链接,可以看到,就是标准的rss订阅,这样就可以在checkchan定时检测RSS内容


安装方法比较简单,可以直接使用docker命令安装
docker run -d --name rsshub -p 1200:1200 -e CACHE_EXPIRE=3600 -e GITHUB_ACCESS_TOKEN=example diygod/rsshub
2.3changedetection
邮件通知的形式可以采用Ubuntu中的Rss2Mail,也可以使用changedetection进行检测,changedetection也可以检测网页的变化,当时常会失效。
docker安装
docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.io
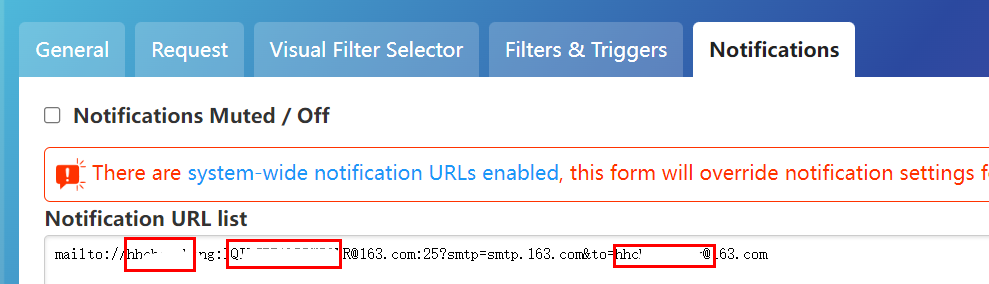
可以在notifications中添加以下的内容:
第一个位置是你的用户名,第二个位置是你的smtp的密码,最后一个位置是接受邮件的信箱

3.客户端使用
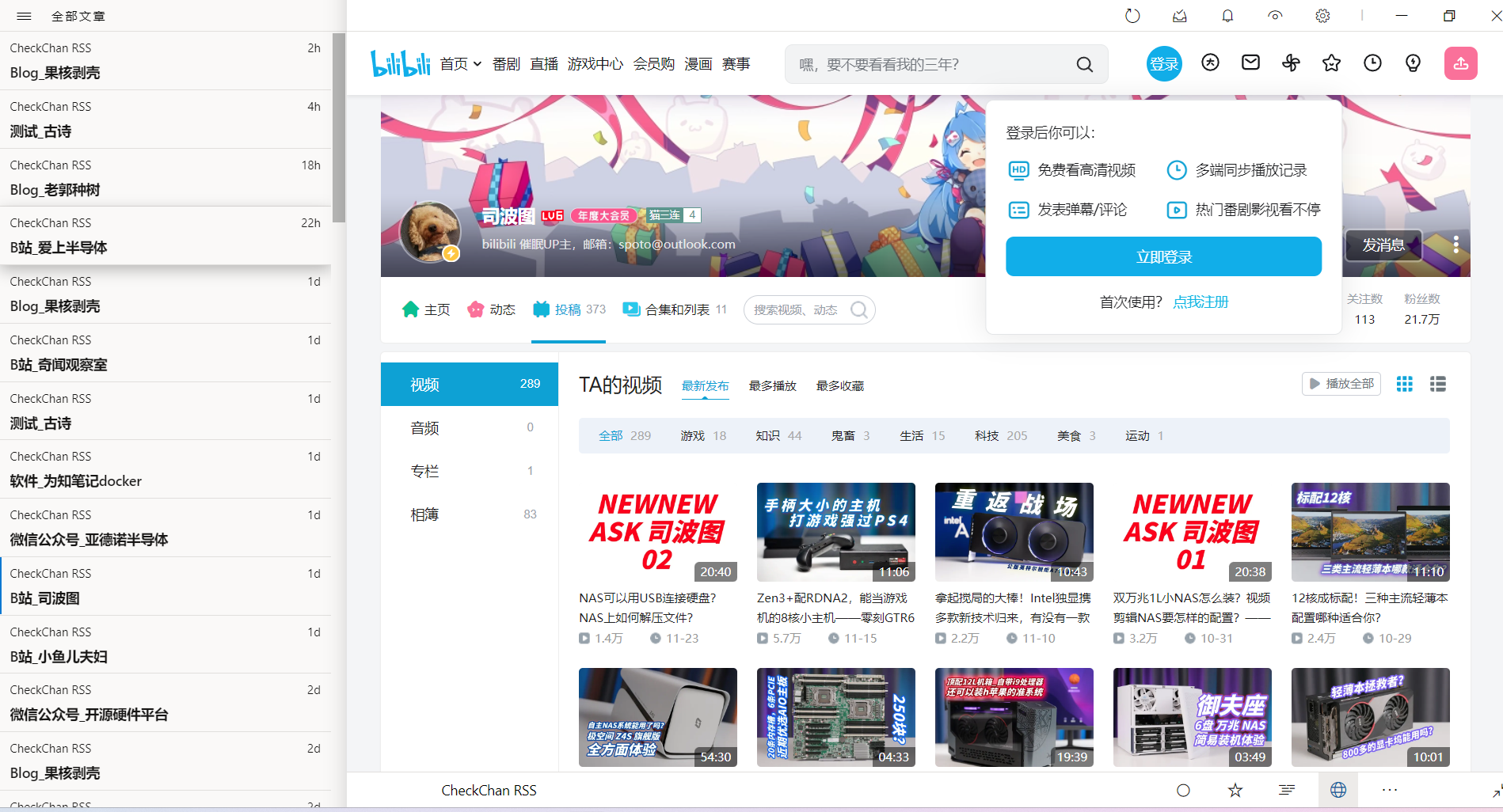
这里直接可以使用自己喜欢的RSS订阅客户端即可,Windows我喜欢用Fluent Reader,界面非常美观,而且可以直接加载网址查看。

手机版用Plenary,界面也还不错

4.文章的稍后阅读与记笔记
4.1wallabag
文章稍后可以使用wallabag,安装教程可以参考这个:
这个是我采用wallabag保存的结果:
【好玩儿的Docker项目】保存网页、稍后阅读,自建 Wallabag 服务,搭配RSS使用更佳! – 我不是咕咕鸽——VPS折腾不完全记录 (hhchenchong.com)
这个是原网址:
【好玩儿的Docker项目】保存网页、稍后阅读,自建 Wallabag 服务,搭配RSS使用更佳! (laoda.de)
可以看到效果还是不错的
4.2为知笔记
将wallabag保存的笔记可以直接复制到wiznote,为知笔记在更新之后具有很好看的界面,也可以用css自定义客户端的样式
为知笔记搭建参考:
【好玩的Docker项目】10分钟搭建你专属的笔记本——功能更全的为知笔记 (laoda.de)
为知笔记 | 为知笔记服务端docker镜像使用说明 (wiz.cn)
新版客户端下载地址:
【好玩的Docker项目】10分钟搭建你专属的笔记本——功能更全的为知笔记 (laoda.de)
自定义Css
我的自定义的样式
.editor-main .editor-container.root-container {
flex-grow: 1;
padding: 48px 32px 32px 34px;
width: 100%;
outline: none;
}
/*字体样式*/
.desktop-editor .editor-main .root-container * {
font-size: 16px;
line-height: 1.7em;
letter-spacing: 0.08em;
font-family: 'MiSans Normal';
}
/*各级标题*/
.desktop-editor .editor-main h1.editor-block * {
color: #000000;
text-align: center !important;
font-size: 19pt !important;
line-height: 1;
font-weight:bold;
line-height: 1.2em;
letter-spacing: 0.08em;
}
.desktop-editor .editor-main h2.editor-block * {
color: #1491a8;
font-size: 18pt !important;
line-height: 1;
font-weight:bold;
line-height: 1.2em;
letter-spacing: 0.08em;
}
.desktop-editor .editor-main h3.editor-block * {
color: #45b787;
font-size: 17pt !important;
line-height: 1;
font-weight:bold;
line-height: 1.2em;
letter-spacing: 0.08em;
}
.desktop-editor .editor-main h4.editor-block * {
color: #1ba784;
font-size: 15pt !important;
line-height: 1;
font-weight:bold;
line-height: 1.2em;
letter-spacing: 0.08em;
}
.desktop-editor .editor-main h5.editor-block * {
color: #20a162;
font-size: 14pt !important;
line-height: 1;
font-weight:bold;
line-height: 1.2em;
letter-spacing: 0.08em;
}
.desktop-editor .editor-main h6.editor-block * {
color: #45b787;
font-size: 14pt !important;
line-height: 1;
font-weight:bold;
line-height: 1.2em;
letter-spacing: 0.08em;
}
/* 编辑器 code 样式 */
.desktop-editor .editor-main .root-container .code-line-block.editor-block * {
font-size: 15px;
font-family: 'MiSans Normal';
line-height: 1.3em;
/*font-weight:bold;*/
}
.editor-main .root-container .editor-block.code-block .block-content.editor-code-no-wrap .editor-container.sub-container {
overflow-x: auto;
background-color: #FAFAFA;
}
/* 段内代码 */
.editor-main .root-container .style-code, .drag-snapshot-container .style-code {
padding: .2em .4em;
margin: 0;
background-color: #f5f6fa;
border-radius: 4px;
font-family: Menlo, Monaco, Consolas, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
font-size: 96%;
color:#00188f;
}
/*选择编程语言*/
.editor-main .root-container .editor-block.code-block .editor-code-config .editor-code-language {
background: #1c633cd9;
border: 0;
font-size: 14px;
height: 100%;
color: #ffffff;
outline: none;
padding-left: 8px;
}
.editor-main .root-container .editor-block.code-block .editor-container {
padding: 10px 10px 3px 16px;
background-color: #FAFAFA!important;
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
}
.editor-main .root-container .editor-block.code-block .editor-code-config > * {
opacity: 1;
transition: opacity 0.3s ease-in;
}
.editor-main .root-container .editor-block.code-block .editor-code-config {
height: 32px;
width: 100%;
background-color: #216640;
padding-left: 8px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
user-select: none;
-webkit-user-select: none;
display: flex;
align-items: center;
padding-right: 8px;
}
/* 编辑器样式 */
/* 设置左面面板上我的收藏的字体 */
/* 设置左面面板文件夹的字体 */
.wiznote-folder-tree .wiznote-label {
font-size: 13px;
color: #ffffff !important;
}
/* 设置整个左面面板的颜色 */
.wiznote-left-pane {
background-color: #ad2335;
}
/* 不显示笔记列表中的笔记所在文件夹 */
/*
.wiznote-note-item-info {
display: none;
}
*/
.wiznote-note-item div[draggable="true"] {
padding: 0;
}
/* 中间的黑线 */
.jss103.Resizer.vertical {
width: 0px;
cursor: ew-resize;
box-shadow: none;
border-left: 3px solid #ac2238;
background-color: #F5F8FB;
}
/* 最中间的线*/
.jss104.Resizer.vertical {
width: 3px;
cursor: ew-resize;
box-shadow: none;
border-left: 6px solid #F5F8FB;
background-color: #ffffff;
}
/* 个人笔记颜色 */
.jss211 {
color: #f3f5f8;
font-size: 12px;
}
/* 笔记数量颜色*/
.jss224 {
overflow: hidden;
font-size: 12px;
flex-shrink: 100000;
margin-left: 8px;
text-overflow: ellipsis;
padding-bottom: 1px;
}
/* 标签颜色*/
/* 回收站颜色*/
/*表格*/
.desktop-editor .editor-main .editor-block.table-block table {
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
margin: 0;
}
.desktop-editor .editor-main .editor-block.table-block table tbody {
margin: 0;
padding: 0;
border: 0;
}
.desktop-editor .editor-main .editor-block.table-block table table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
.desktop-editor .editor-main .editor-block.table-block table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.desktop-editor .editor-main .editor-block.table-block table tr th,
.desktop-editor .editor-main .editor-block.table-block table tr td {
font-size: 16px;
border: 1px solid #CCC;
margin: 0;
padding: 5px 10px;
}
.desktop-editor .editor-main .root-container .editor-block.table-block table tr:first-of-type {
font-weight: bold;
color: #eee;
border: 1px solid #009688;
background-color: #009688;
}
.desktop-editor .editor-main .root-container .editor-block.table-block table tr:first-of-type .editor-block {
font-weight: bold;
color: #eee;
}
/* 隐藏回车的符号*/
.drag-snapshot-container .editor-block .text-element .editor-box-br img, .editor-main .root-container .editor-block .text-element .editor-box-br img {
width: 18px;
visibility: hidden;
height: 16px !important;
vertical-align: middle;
}
.editor-block.embed-block.image-embed.block-align-center{
padding: 0px 0px 0px 0px;
Margin: 0px 0px 0px;
}
div.embed-container.embed-container-image.block-content{
padding: 0px !important;
}
/* 去除标签上的添加框 */
.jss268 {
width: 0px;
overflow: hidden;
background: #ffffff;
}
/* 完成任务颜色*/
.editor-main .root-container ol.editor-checkbox.editor-checked:not(.editor-list-text-only) li {
color: #107c10;
}




评论区